10 The Best Creative Homepage Design Ideas You Haven’t Seen Yet
In today’s digital age, your website’s homepage is the face of your brand. It’s the first thing visitors see, and it often determines whether they’ll stay or bounce within seconds. A well-designed, creative homepage design can make a knockout first impression, setting the tone for a user’s entire experience on your site. But with so many websites vying for attention, how do you create a creative homepage design that stands out? This blog explores some of the best creative homepage design ideas you probably haven’t seen yet, focusing on unique elements that can leave a lasting impression on your audience.
1. Dynamic Content Personalization
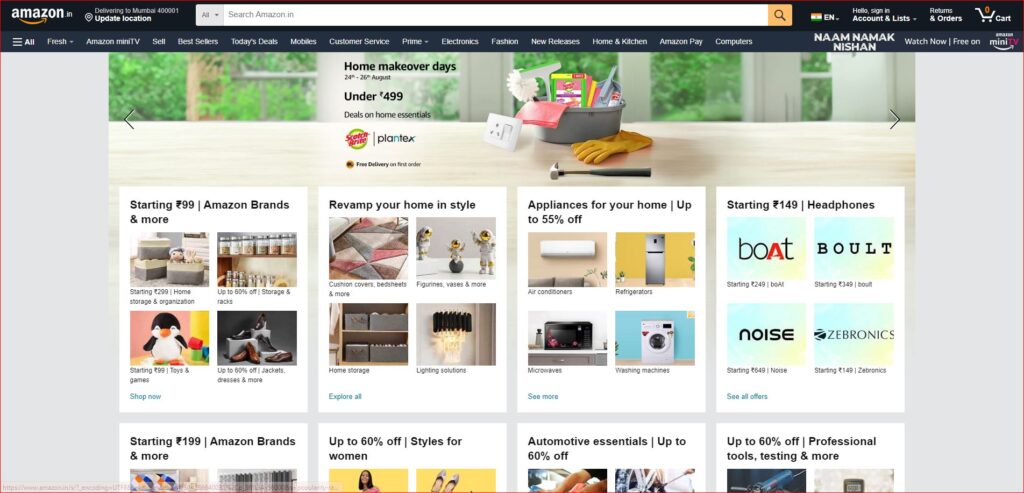
One of the most innovative ways to make your homepage stand out is by using dynamic content personalization. This approach tailors the homepage content to individual users based on their preferences, behavior, or demographic information. For example, an e-commerce site might display different products to a returning customer based on their previous browsing history, while a first-time visitor might see a selection of bestsellers or new arrivals.
Dynamic content personalization can also extend to localized content. If your website serves an international audience, consider displaying different homepage content based on the user’s location. This could include localized imagery, language options, or even region-specific promotions.
Benefits:
- Creates a personalized user experience.
- Increases user engagement and conversion rates.
- Enhances customer satisfaction and loyalty.
Implementation Tips:
- Use tools like AI and machine learning algorithms to analyze user data and deliver personalized content.
- Start with basic personalization (like location-based content) and gradually expand to more complex scenarios.
- Always provide an option for users to control their personalized experience.
2. Interactive Storytelling
Gone are the days when a homepage was just a static page with text and images. Today, interactive storytelling is one of the most effective ways to captivate your audience. By combining visuals, text, and interactive elements, you can guide visitors through a narrative that not only conveys your brand message but also engages them on a deeper level.
Imagine a homepage where users can scroll through an animated timeline of your company’s history, click on hotspots to reveal more information, or navigate through an immersive 3D environment that showcases your products or services. This kind of interactive experience can make your homepage memorable and encourage users to explore further.
Benefits:
- Captures the user’s attention and keeps them engaged.
- Communicates complex information in an easily digestible format.
- Creates a memorable user experience.
Implementation Tips:
- Focus on a clear and compelling narrative that aligns with your brand message.
- Use high-quality visuals and smooth animations to enhance the storytelling experience.
- Ensure the interactive elements are intuitive and easy to navigate.
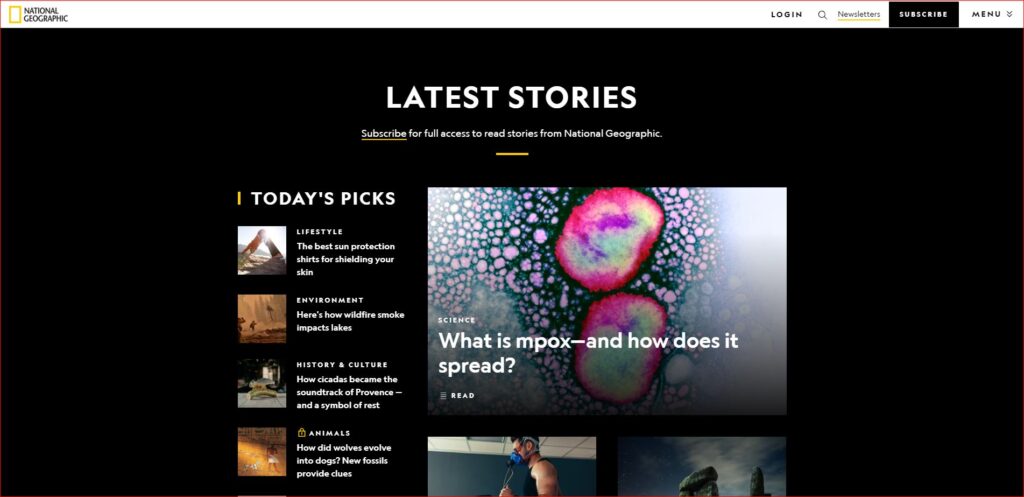
3. Asymmetrical Layouts
Traditional web design often relies on symmetrical layouts, where elements are evenly distributed on both sides of the page. While symmetry can create a sense of balance, it can also be predictable and, in some cases, dull. Enter asymmetrical layouts—an unconventional design trend that breaks the mold by arranging elements in an unbalanced, yet aesthetically pleasing way.
Asymmetrical layouts can add a sense of dynamism and visual interest to your homepage. They allow you to play with the positioning of images, text, and other elements to create a more engaging and unique design. When done right, asymmetry can lead the user’s eye through the page in a deliberate and impactful way.
Benefits:
- Differentiates your website from the competition.
- Creates a sense of movement and flow.
- Allows for more creative freedom in design.
Implementation Tips:
- Use a grid system as a loose guide to maintain some structure in your design.
- Experiment with different sizes, shapes, and placements of elements to find a visually appealing balance.
- Ensure that the design remains user-friendly and accessible, despite its unconventional layout.
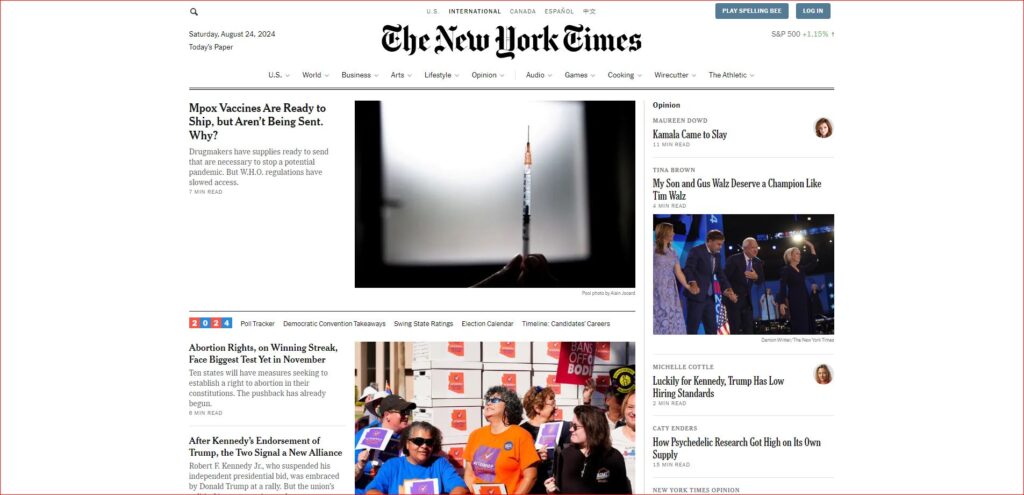
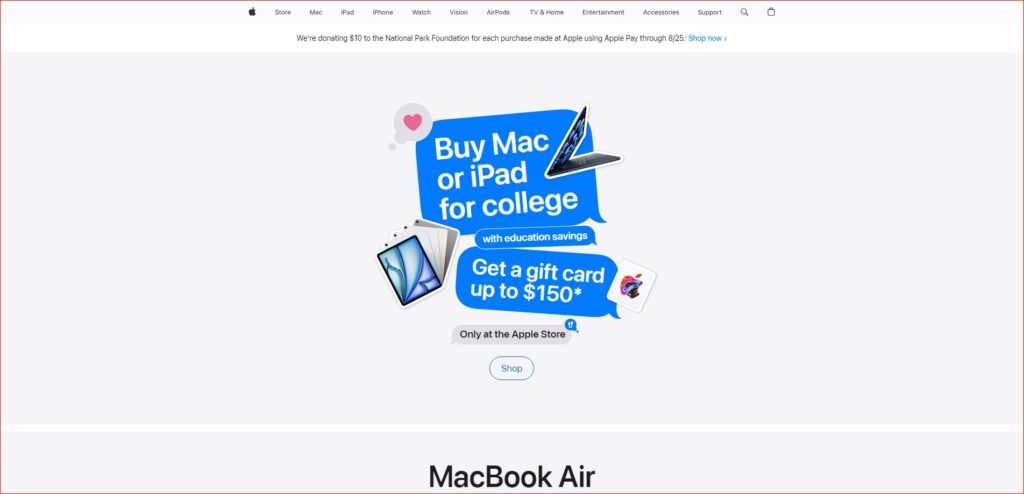
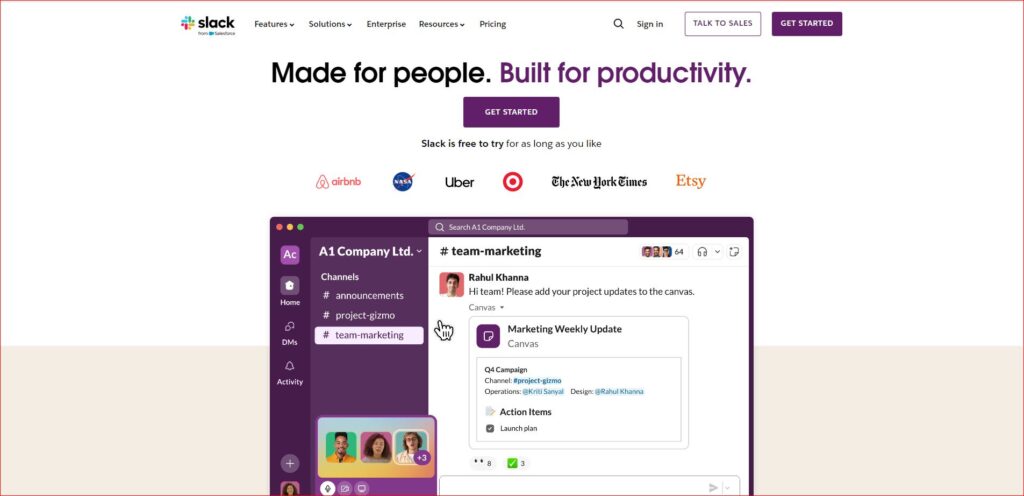
4. Minimalist Design with Bold Typography
Sometimes, less is more. A minimalist design approach can make a powerful statement, especially when paired with bold typography. By stripping away unnecessary elements and focusing on clean lines, ample white space, and large, impactful fonts, you can create a homepage that is both elegant and attention-grabbing.
Bold typography can be used to highlight key messages, draw attention to important calls to action, or simply add an element of visual interest to an otherwise simple design. When combined with a minimalist layout, it ensures that your message is clear and your homepage is easy to navigate.
Benefits:
- Creates a clean, professional look.
- Ensures that key messages stand out.
- Reduces visual clutter and enhances user experience.
Implementation Tips:
- Choose a font that reflects your brand’s personality and is easy to read.
- Use typography to establish a visual hierarchy, guiding users through the page.
- Balance bold typography with plenty of white space to avoid overwhelming the user.
5. Microinteractions
Microinteractions are small, often subtle animations or design elements that respond to user actions. They might include a button changing color when hovered over, a notification popping up when an action is completed, or a playful animation when a user scrolls past a certain point. These small details can make a big difference in how users perceive and interact with your homepage.
While microinteractions might seem like minor details, they can greatly enhance the user experience by providing feedback, guiding user behavior, and adding an element of delight. When incorporated into your homepage design, they can make the interface feel more intuitive and engaging.
Benefits:
- Improves user engagement by making interactions more intuitive and rewarding.
- Adds a layer of polish and professionalism to your website.
- Creates a more dynamic and responsive user experience.
Implementation Tips:
- Keep microinteractions subtle to avoid overwhelming the user.
- Ensure that microinteractions serve a functional purpose, such as providing feedback or guiding user behavior.
- Test microinteractions across different devices and screen sizes to ensure they work seamlessly.
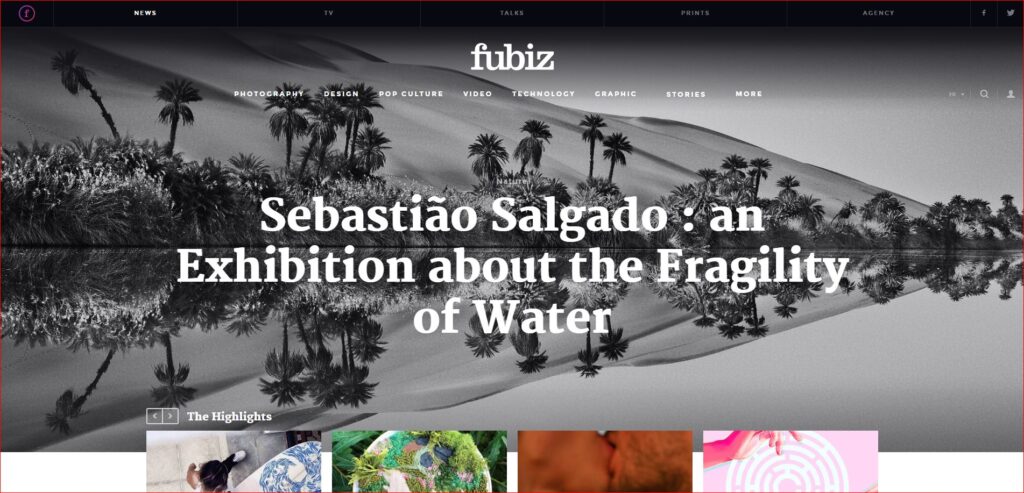
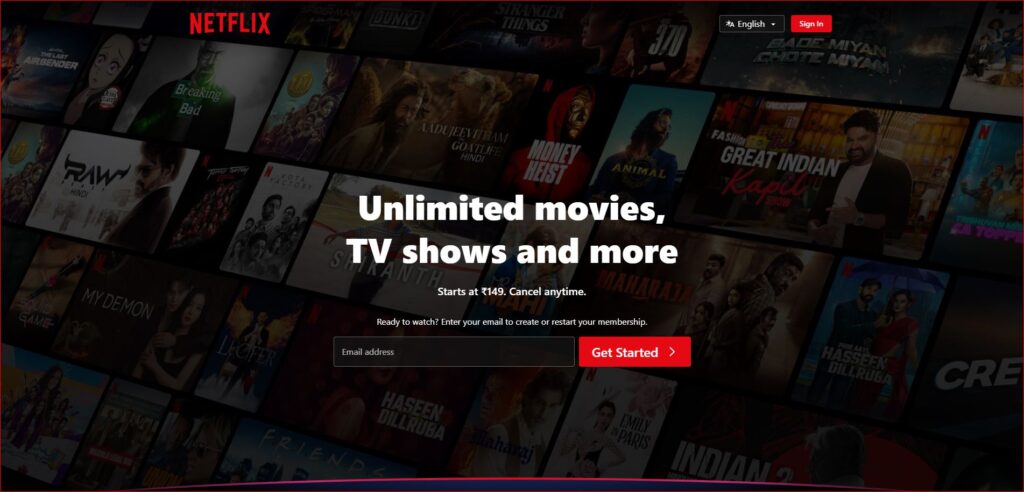
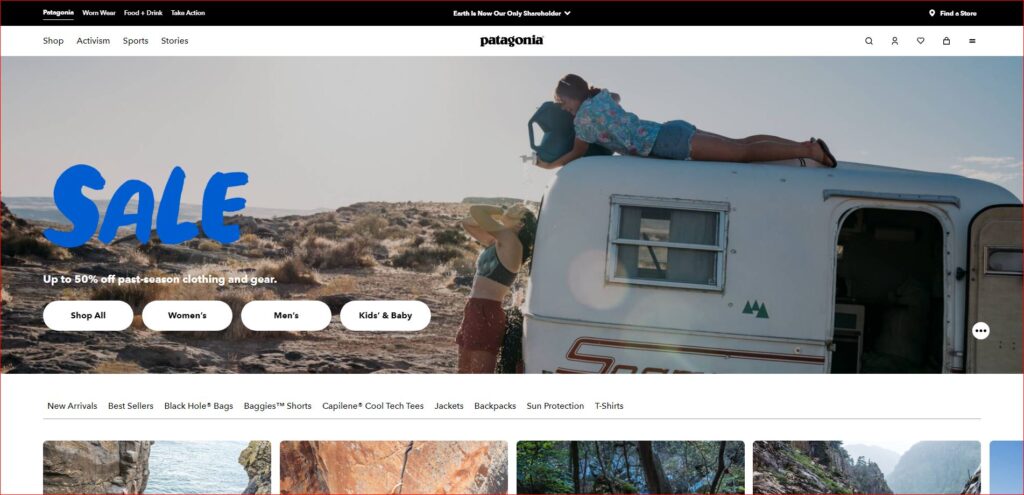
6. Video Backgrounds
Video backgrounds have become increasingly popular as a way to create a dynamic and immersive homepage experience. When used effectively, a video background can instantly capture attention and convey your brand’s story in a way that static images or text cannot. Whether it’s a looped clip showcasing your products in action, a behind-the-scenes look at your team, or a sweeping aerial shot of your location, a well-crafted video background can add depth and emotion to your homepage.
However, it’s important to use video backgrounds judiciously. They should enhance, not detract from, the overall user experience. Ensure that the video is high-quality, loads quickly, and doesn’t distract from the main content of the page.
Benefits:
- Grabs attention with dynamic, moving visuals.
- Conveys emotions and tells a story in a short amount of time.
- Adds a modern and sophisticated touch to your homepage.
Implementation Tips:
- Choose a video that is relevant to your brand and message.
- Optimize the video for fast loading times and minimal impact on site performance.
- Provide controls for users to pause or mute the video if desired.
7. Scroll-Triggered Animations
Scroll-triggered animations are another creative way to engage users as they navigate your homepage. These animations are activated as the user scrolls down the page, revealing content, changing the layout, or adding visual effects in real time. This interactive element can make your homepage feel more dynamic and encourage users to explore further.
For example, as a user scrolls, you could reveal text or images that slide into view, fade in, or zoom out. These animations can also be used to highlight key sections or guide the user’s eye to important information. The key to effective scroll-triggered animations is to ensure they enhance the content rather than overshadow it.
Benefits:
- Engages users with dynamic, interactive content.bre
- Encourages users to scroll through more of the page.
- Highlights important content in an eye-catching way.
Implementation Tips:
- Use animations sparingly to avoid overwhelming the user.
- Ensure animations are smooth and don’t hinder the page’s performance.
- Test the animations on different devices to ensure they work consistently.
8. Unconventional Navigation Menus
Navigation menus are a crucial part of any homepage, guiding users to the content they’re looking for. But who says they have to be boring? Unconventional navigation menus can add a unique twist to your homepage design, making it both functional and visually interesting.
Some examples of unconventional navigation include hidden or slide-out menus, circular or radial menus, and navigation that changes based on the user’s location on the page. These creative approaches can make your homepage more memorable while still providing an intuitive user experience.
Benefits:
- Differentiates your website with a unique design element.
- Can save space on the homepage, allowing for a cleaner layout.
- Enhances the user experience by making navigation more intuitive.
Implementation Tips:
- Ensure that the navigation remains intuitive and easy to use, despite its unconventional design.
- Use animations or transitions to make the navigation feel smooth and responsive.
- Always include a fallback or alternative navigation method for users who may not prefer the unconventional approach.
9. Parallax Scrolling
Parallax scrolling is a design technique where background images move at a different speed than foreground images, creating an illusion of depth and motion. This technique can add a wow factor to your homepage, making it feel more immersive and engaging.
When used on a homepage, parallax scrolling can draw users in and encourage them to explore further. It’s particularly effective for storytelling, as it can guide users through a narrative as they scroll. However, like video backgrounds and animations, parallax scrolling should be used sparingly to avoid overwhelming the user.
Benefits:
- Adds depth and dimension to the homepage design.
- Enhances storytelling by creating a more immersive experience.
- Captures and retains the user’s attention.
Implementation Tips:
- Use parallax scrolling to complement your content, not overshadow it.
- Test the effect on different devices to ensure it performs well across all screen sizes.
- Consider the impact on load times and overall site performance.
10. Augmented Reality (AR) Elements
As technology continues to evolve, augmented reality (AR) is becoming more accessible and can be integrated into web design to create a highly interactive and immersive experience. Incorporating AR elements into your homepage can set your website apart, offering a futuristic and engaging way for users to interact with your content.
For instance, an interior design website could allow users to virtually place furniture in their own space using AR, or a fashion retailer could let visitors try on clothes virtually. These AR elements can be a game-changer in creating a memorable first impression and encouraging users to engage more deeply with your brand.
Benefits:
- Offers a cutting-edge, interactive experience.
- Allows users to visualize products in a real-world context.
- Differentiates your website with innovative technology.
Implementation Tips:
- Ensure AR elements are easy to use and accessible to a wide audience.
- Provide clear instructions for users unfamiliar with AR technology.
- Optimize AR features for mobile devices, as many users will access them on their phones.
Conclusion
A well-designed homepage is crucial for making a knockout first impression. By incorporating innovative elements like dynamic content personalization, interactive storytelling, asymmetrical layouts, and more, you can create a homepage that not only stands out but also engages and delights your visitors.
Remember that creativity in web design is about balancing visual appeal with functionality. As you explore these creative ideas, always keep the user experience at the forefront of your design process. The result will be a homepage that not only looks stunning but also delivers on performance, usability, and conversion goals.
So, you’ve seen the creative homepage design – ideas that push the boundaries of creativity and functionality. But how do you turn those ideas into a website that gets results? As a top web design company, LeoStar specialize in crafting unique and effective websites that not only look stunning but also deliver on your business goals.
With over 12 years of experience and a proven process that emphasizes collaboration and clear communication, we can transform your vision into a website that exceeds expectations. We offer affordable pricing and a satisfaction guarantee, so you can be confident that you’re making the right investment.
Ready to take your website to the next level?
Contact Leostar Design today and let’s discuss your project. We’ll help you choose the perfect design ideas from this blog post (or come up with something even more innovative) and bring your website to life.